
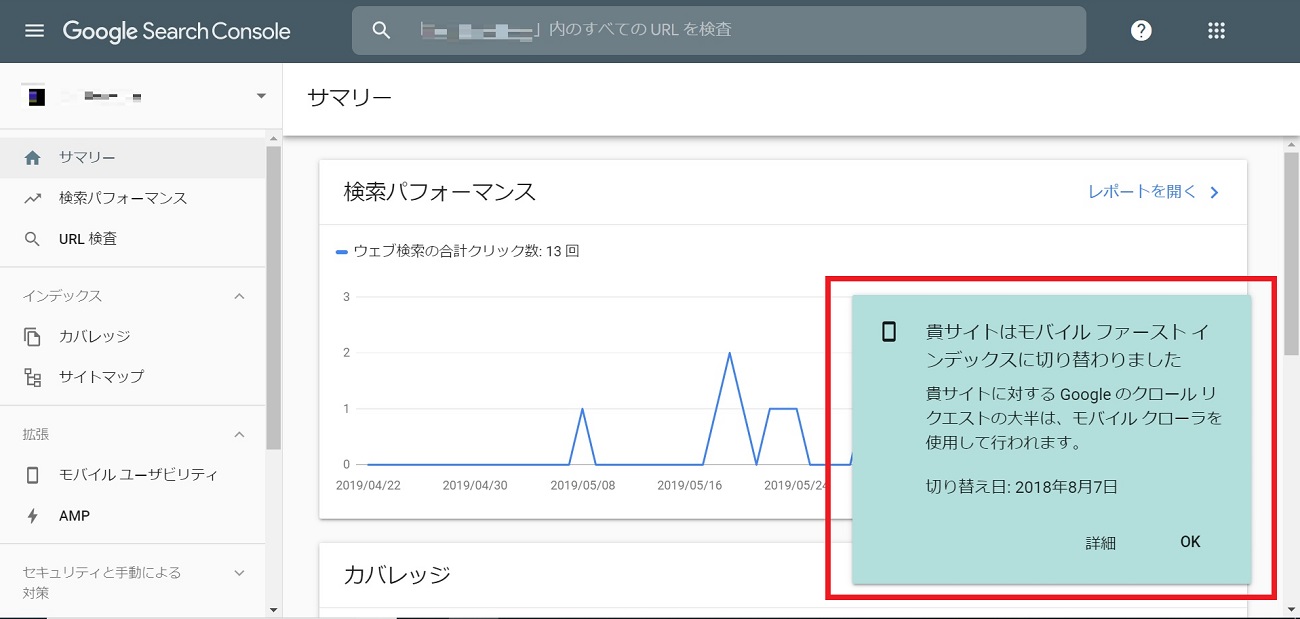
ここでは『貴サイトはモバイル ファースト インデックスに切り替わりました。貴サイトに対する Google のクロール リクエストの大半は、モバイル クローラを使用して行われます。』についてご紹介します。
あなたのサチコさんに表示されたんですね。わたしもです。
でも、この通知は、このブログで表示されたわけではありません。
わたしが最近になって (2019年5月から) 運営しはじめたサイトのドメインに通知されています。
それ以外のドメインには通知されていないので、最近 Googlebot が認知したドメインに対して通知されているのでしょう。
そして、このドメインはすでにインデックスされているはずなのに、、、切り替え日: 2018年8月7日ってどういうこと?\(^o^)/
それでは見ていきましょう。
貴サイトはモバイル ファースト インデックスに切り替わりました。

貴サイトに対する Google のクロール リクエストの大半は、モバイル クローラを使用して行われます。
切り替え日: 2018年8月7日
通知に表示されている [OK] をクリックすると、通知が消えてしまいます。
[詳細] をクリックすると以下の Google 公式ブログが表示されました。

November 04, 2016 と記載されているので、結構古い記事です。
内容をまとめると、こんな感じです。
新ドメインにはデフォルトでモバイル優先インデックスします【2019年5月28日】

そして、Google公式ブログでは、あのジョンミューラー氏が、こんな記事を公開していました。

内容をまとめると、まあ、こんな感じです。
モバイルページを基にインデックス評価するから、レスポンシブじゃないとヤバいよ?あなたのページ、ヤバいよ、ヤバいよ?ってことですね。
わたしが使っているワードプレスの無料テーマ Cocoon は完全にレスポンシブなので大丈夫でしょう。
Simplicity や Cocoon の作者はあの寝ログで有名なわいひらさんです。わいひらさん MFI の時代が来たので、今後ともどうぞよろしくお願いします。
わたしは当然、寝ログから商品を買います。
なぜ?Cocoon は無料だからです。Cocoon ユーザーならあなたも寝ログから Amazon の商品買ってあげてください。

それにしても、最近の Google の変動が激しい気がするのはわたしだけですか?アクセス半減したり、戻ったり、増えたり。エイジングフィルタ (サンドボックス)?グーグルハネムーン?なんなんだ一体。バッサリ


