
ここでは WordPressテーマ Cocoon で “「amp-ad」で必要なタグ「amp-ad extension .js script」がないか、正しくありません。これはまもなくエラーとなります。” の AMP警告が出ましたので解決してみました。なかなか解決できないあなたは必見です。
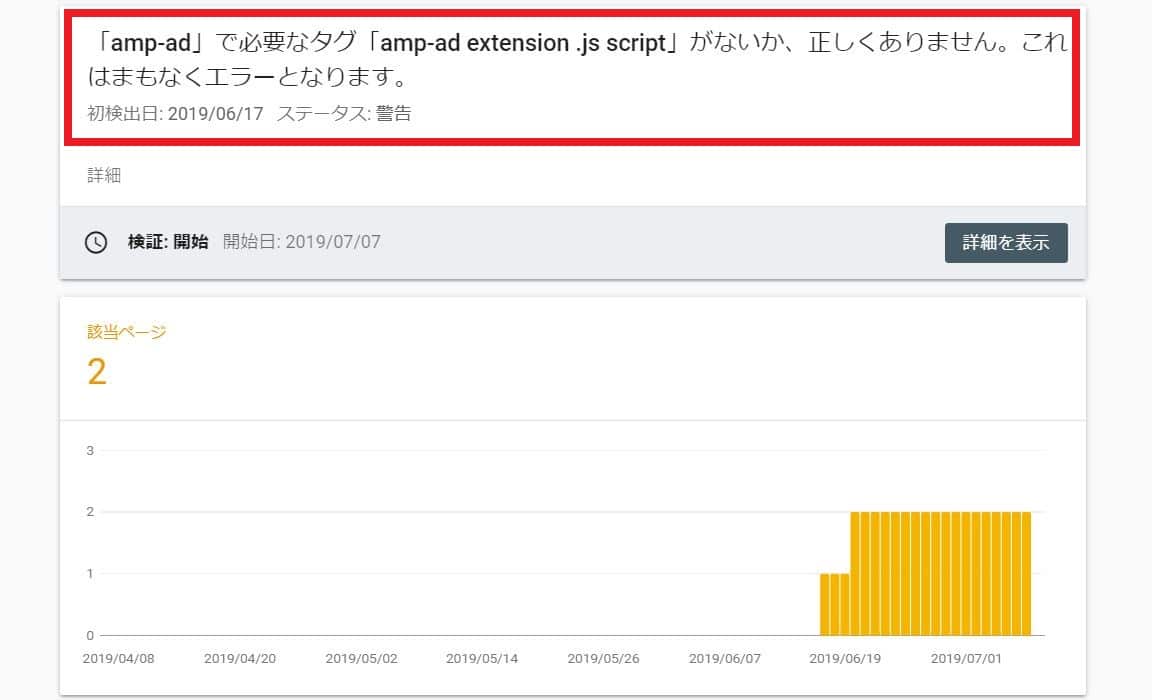
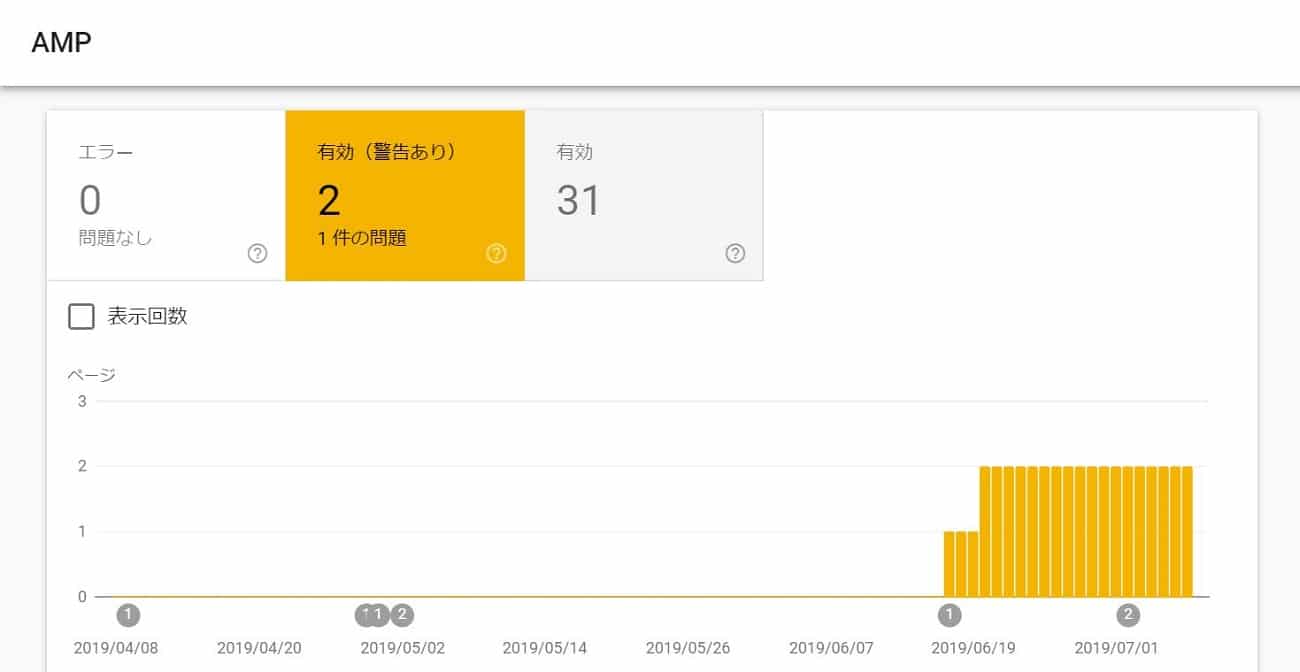
いつしか、サチコ (Search Console) を見たら AMP の警告が出ていました。amp-ad extension .js script が無いってどういうこと?

こんな状態を解決します。
それでは見ていきましょう。
「amp-ad」で必要なタグ「amp-ad extension .js script」がない?

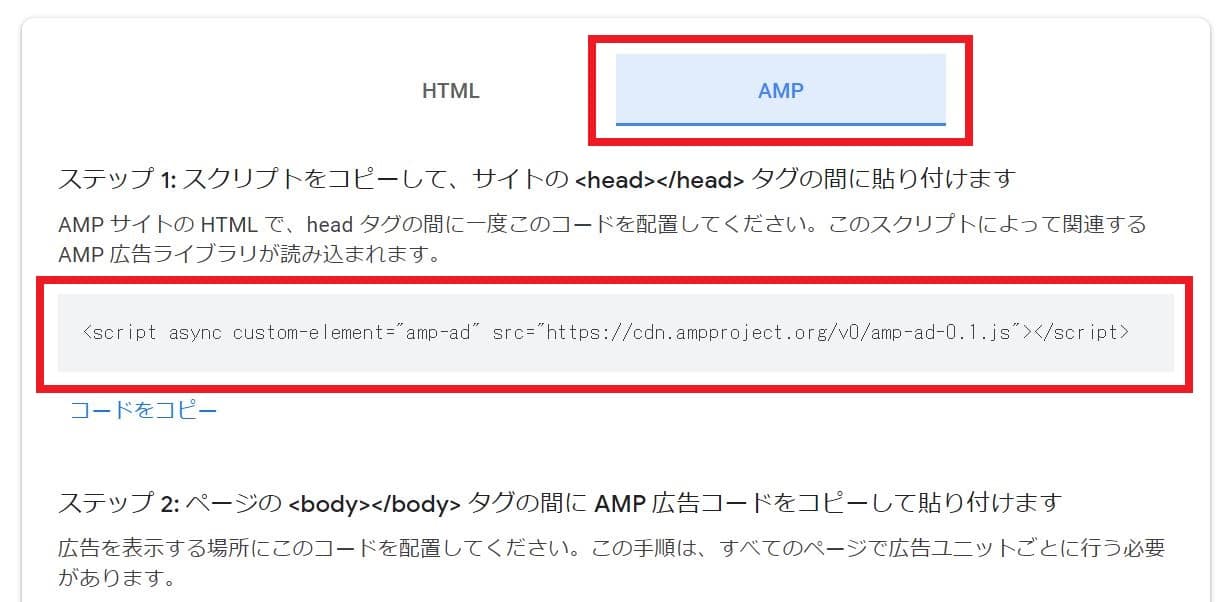
ググって調べてみると、Adsense の以下のタグが入ってないよ?ということみたいです。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
上記のタグは Adsense にログインして[広告ユニット] → 既存の広告ユニットにある広告ユニットの右にある <> [コードを取得] をクリックして [AMP] をクリックすると表示されます。

しかし、わたしの環境では <head></head> の中にこのタグを差し込んでも解決しませんでした。
以下の AMP検証ページでヴァリデーションすると、確かに以下のメッセ―ジが表示され Fail と出ました。
AMP公式の WordPressプラグインを使っているなら、この方法で解決できるひとが多いみたいなのですが、わたしは Cocoon を利用しているので、AMPプラグインは利用していません。
なので解決できるわけないですよね。甘かった。
とりあえず Cocoon テーマを更新してみる

わたしは困ったら Cocoon テーマを更新して、サチコから出る警告やエラーを何度も解決してきました。
サチコさんは結構センシティブなので、気分によって警告やエラーを吐き出すことがよくあります。
以前は、解析不能な構造化データについてエラーを吐き出していました。
以前の解析不能な構造化データのエラーの場合、結局はテーマを更新したら修正されたので、テーマを更新して最新に保つことは警告やエラーに有効だと考えています。
そして、今回の AMP警告はテーマの更新では解決することができませんでした。
ページから Adsense 広告をすべて外す!

サチコさんは Adsense広告の JavaScript が問題だと言っているですから、「そもそもの Adsense広告を完全に外せば、警告も出まい」と安易に考えていましたが、そんなこともありませんでした。
Adsense広告を完全に外しても、amp-ad extension .js script が無いと言われ続けます。
困りました。
キャッシュをクリアしてもダメだった
わたしの場合はエックスサーバーを利用しているので、エックスサーバーのサーバーパネルにある高速化の以下の設定を無効にしました。
- Xアクセラレータ
- サーバーキャッシュ設定
- ブラウザキャッシュ設定
ついでに、Cocoon の [キャッシュ削除] メニューで [AMPキャッシュの削除] も実施しました。
しかしながら、改善ならずです。
「amp-ad」で必要なタグ「amp-ad extension .js script」がないか、正しくありません。これはまもなくエラーとなります。の警告を解決する方法

結論から言うと、WordPressの [外観] に移動して、いったん Cocoon を親テーマにしてから、子テーマに戻してみてください。
でも、テーマを変更する前に、注意してください。
Cocoon の設定がすべてクリアになります。\(^o^)/
特に重要な、Analytics や Search Console や API の設定をメモ帳などに控えておいてください。
一からの設定は、ホントきついです。
ちなみに、念のため Cocoon のバックアップをとってもいいですが、バックアップから設定を戻さないで下さい。
バックアップで元の状態に戻すと、もともとの設定の影響を受けて、また amp-ad extension .js script の警告が出る可能性もあるからです。
でも、なぜか「amp-ad extension .js script がない」のエラーは解消しました。
Cocoon を親テーマにして子テーマに戻す手順
- WordPress にログイン
- [外観] をクリック
- Cocoon の [有効化] をクリック
- Cocoon Child の[有効化] をクリック
もしくは、Cocoonテーマの [全ての設定をリセットする] からリセットを実行してみてください。
おわり

それにしても、記事を読むと簡単に解決しているように見えるかもですが、この警告はホント苦戦した。三日くらいマジで考えたね。頼むぜサチコちゃん。バッサリ


