ここでは、Google サーチコンソールで「推奨サイズより大きい画像を指定してください」とAMPの警告が出たあなたのために記事を書いています。【2019年最新版】
わたしの場合は、先日初めてこのエラーに遭遇しました。記事は半年以上たったものばかりでした。
それも 22 ページの記事が警告の対象となってしまいました。そこで「推奨サイズより大きい画像を指定してください」の解決方法を模索しました。
推奨サイズより大きい画像を指定してください
わたしは WordPress のテーマに Cocoon を使っていたので、最初は Cocoon のアップデートが関連しているのかなと思いました。
しかしながら、よく調べてみると、そうではなく画像の幅は 1200 ピクセル以上にする必要があると ガイドラインに書いてありました。
また、適切な画像が選択されるように、アスペクト比が 16×9、4×3、1×1 の高解像度画像(800,000 ピクセル以上の画像)を指定しなければならないようです。

ガイドラインは以下のページから辿れます。推奨サイズより大きい画像を指定してくださいの項目にあるガイドラインをクリックしてみてください。
AMP警告エラーについての推察
よくよくわたしの書いた記事を見ていると、どうも、画像の幅は 1200 ピクセル以上でありアスペクト比が 16×9、4×3、1×1 の高解像度画像が使われている記事は一つもない事に気付きました。
ちなみに、わたしの記事の画像には iPhone やアンドロイドのスマホのカメラ機能を利用していることが多いです。
今回のAMP警告エラーの対象となった記事に、iPhone で撮影した画像が入っている記事は一つもありませんでした。
また、アンドロイド携帯でも画像を切ったり加工をしていなければ、AMP警告エラーの対象とはなっていない様子です。
もちろんわたしは、iPhone の画像も切ったり加工しています。
ここから推察すると iPhone のような高画像な写真であれば、アスペクト比は関係せず、AMP警告エラーの対象とならないことがわかります。
一つ目の解決方法
そこで、わたしはまず検証のためにアイキャッチ画像のみを、以下のフリー素材が提供されているサイトから解像度の高めな画像をチョイスして使用しました。



追加

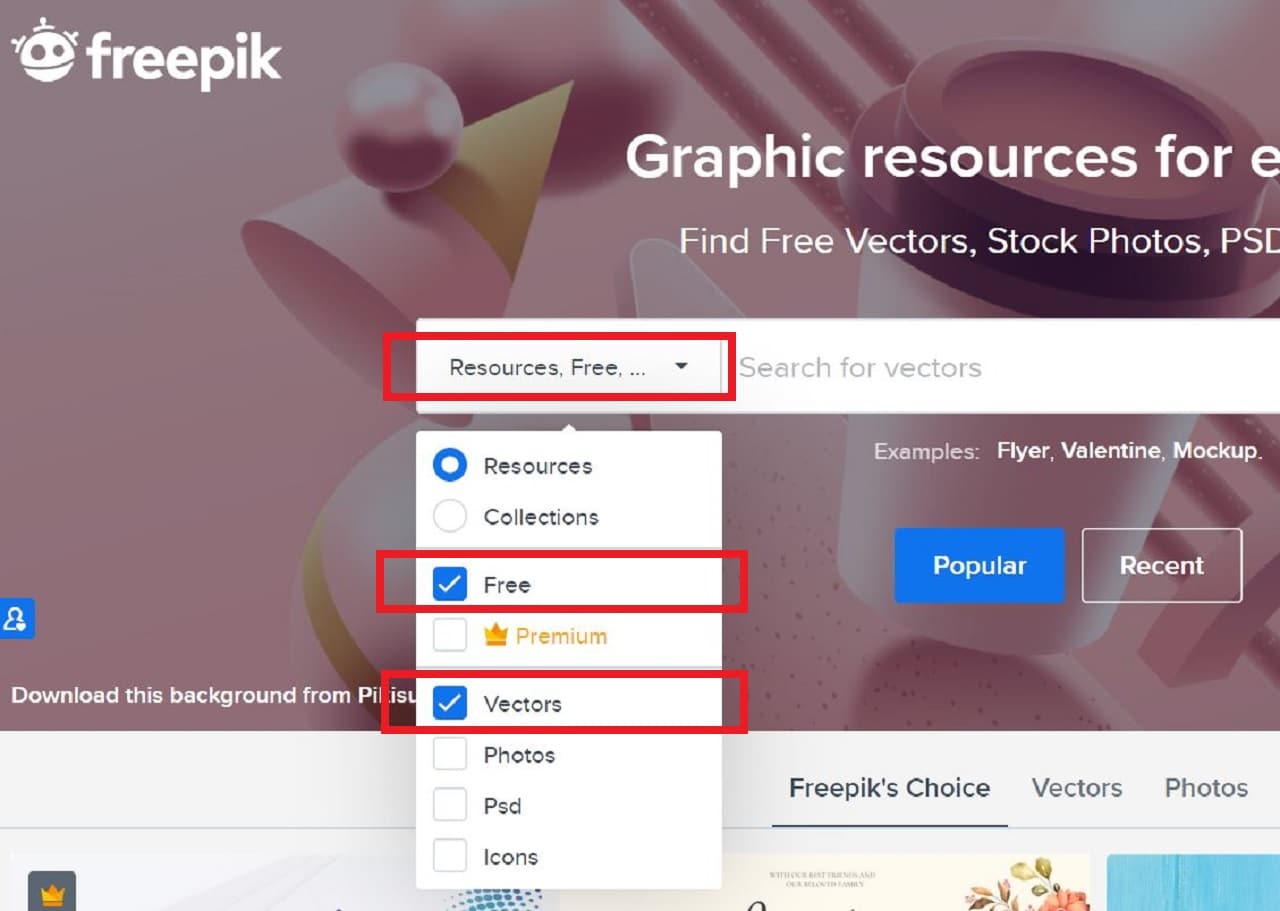
※freepikを無料で使う場合は以下のようにFreeとVectorsにチェックを入れましょう

結果、アイキャッチ画像のみを高解像度のものに変更すれば、この警告は解消されることがわかりました。
二つ目の解決方法
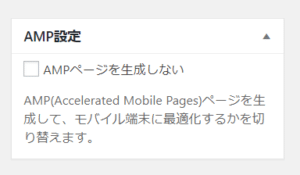
単純にAMP の設定から「AMPページを生成しない」にチェックを入れます。
WordPress の記事を書く際に AMP(Accelerated Mobile Pages)ページを生成して、モバイル端末に最適化するかを切り替えます。
と書かれた AMP 設定が右側に出てきますので、そこのチェックボックスにチェックを入れて更新するだけです。
ちなみに、SEO 対策についてはこんな記事も書いています。
中古ドメインの探し方や使い方【選ぶ際に必要な情報はこれ】

それにしても、半年以上たった記事に今更「推奨サイズより大きい画像を指定してください」って一体どういうこと?対応する記事が多いから大変でしょ。言うなら、もっと早くいってくれ。バッサリ