
ここではSEO対策に必須のサイトマップを5分で作る方法を解説します。また、おすすめのサイトマップ自動作成ツールを2選もご紹介します。
この記事を読むと以下の疑問が解決します。
- サイトマップとは?
- サイトマップとSEOの関係
- サイトマップの作り方
- 5分で作る!サイトマップ自動作成ツール2選
それでは見ていきましょう。
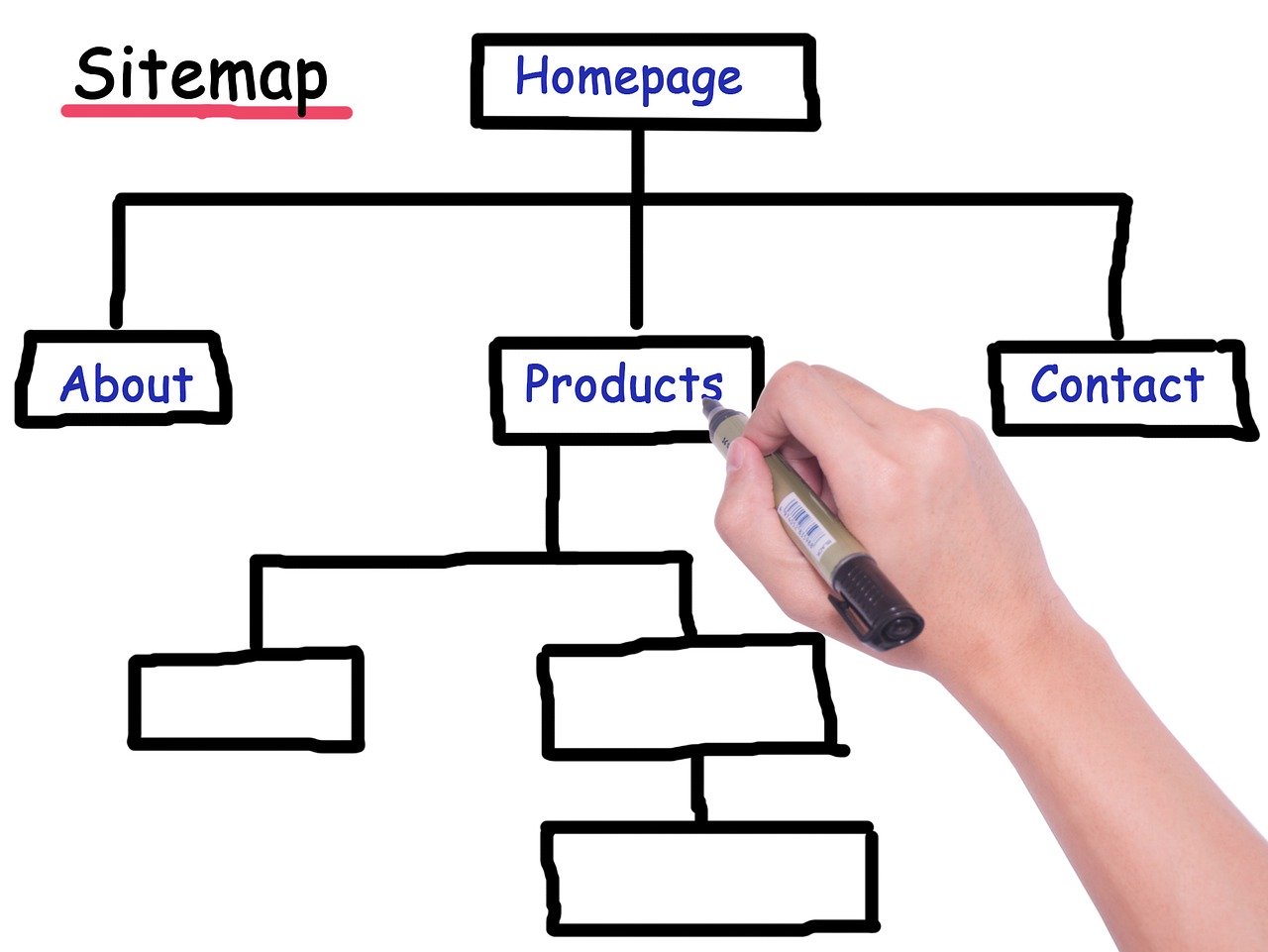
サイトマップとは?

サイトマップはわかりやすく解説すると、以下の二つの意味があります。
- サイト上のページの階層的に人間に見えるリスト
- 検索エンジンのWebクローラー向けの構造化リスト
ひとつは、人間向けにウェブサイトの階層を紹介するリストがあるページです。
サイトマップとは、ウェブサイトのための案内板(地図)です。
例えば、会社のビルのエレベーターのそばには建物案内板、マンションのエレベーターのそばには居住者表示板があります。
これらはその建物のどこに何があるのかをリスト形式ではっきり教えてくれるので、目的地まで迷うことを避けてくれます。
このように、ウェブサイトも、どこにどのようなコンテンツがあるのかがリストにまとめられていると、ユーザーも迷わずに目的のコンテンツに辿り着けるため、ユーザーもそのサイトを使いやすく感じます。
しかし、人間向けのリストは検索エンジンのクローラーには、分かりやすくはありません。
そこで、SEO対策としてウェブサイト上にクローラーのためのサイトマップを作成しておく必要があります。
これが二つ目のサイトマップです。
今回は後者のサイトマップについてお話しをしていきます。
サイトマップとSEOの関係

SEOとは検索エンジン最適化を意味しています。検索エンジンとは世界シェアナンバーワンであるGoogleと言っても過言ではありません。
それではGoogleの最適化とは何でしょうか?
最適化とは分かりやすく言うと、Googleのクローラーにインデックスをしてもらいやすくする設定や対策を指します。
Googleは最適なインデックスを促すためにサイトマップの設定を推奨しています。
なお、サイトマップには以下の国際的な団体が存在します。
この団体がコメントしている通り、サイトマップ 0.90 はGoogle、Yahoo!、Microsoft を含む企業で幅広くサポートされます。
また、Googleは「サイトマップの作成と送信」の項で上記の団体のサイトマップ記述方法(sitemap.xml)を推奨しています。
そのため、サイトマップとSEOの関係は非常に深いのです。
サイトマップの作り方

サイトマップの作り方は知らないと少しだけ難しく感じるルールがあります。
以下はGoogleにサイトマップとして認められている形式です。
- XML形式
- RSS、mRSS、Atom 1.0形式
- Text形式
- Google サイトやBlogger や Wix などの無料ブログ形式
XML形式
以下のXML形式が一番一般的な形式です。
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://xn--u8ji8cwimisenhof.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url> </urlset>
分解して解説すると、以下です。
XML宣言
<?xml version="1.0" encoding="UTF-8"?>
これは検索エンジンにXMLファイルだと伝えています。また、文字エンコードとXMLのバージョンを伝えています。バージョンは1.0で、エンコードはUTF -8と決まっています。
URLセット
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
これはサイトマップ全体のコンテナです。また、どのプロトコルが使用されているかを伝えます。基本的にSitemap 0.90を指定します。
URL
<url> <loc>https://xn--u8ji8cwimisenhof.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url>
<loc>にURLを入力します。重要なのはリダイレクトなどの関連URLではなくcanonical URLを入力することです。
<lastmod>はファイルが最後に変更された日付を指定します。
以上は必須の項目です。
理由は、Googleでは<priority>をノイズと言っており<changefreq>はもう重要ではないと言っているからです。
それでも、他のオプションについて知りたいあなたは以下のヘルプ記事をご覧ください。
RSS、mRSS、Atom 1.0形式
RSSフィードや Atomフィードを使用するブログの場合は、フィードの URL を利用できます。
Text形式
sitemap.txtなどのテキスト形式でも、受け付けています。
書き方は簡単で、URLを一行ずつ記入していくだけです。
GoogleサイトやBlogger や Wix などの無料ブログ形式
Googleサイトはサイトマップが自動で作成されます。URLの形式が決まっているので、サイトマップの作成と送信を参考にしてみてください。
また、Blogger や Wix、無料ブログも大概はルートドメイン直下に自動で作成されています。
形式は以下が一般的です。
/sitemaps.xml
無料ブログサイトによって違いますので、それぞれのヘルプページを参考にして、サイトマップがどこにあるのか確認してみましょう。
ごくまれにサイトマップを提供していない無料ブログもあります。
5分で作る!サイトマップ自動作成ツール2選

Google XML Sitemaps
あなたがワードプレスの管理者なら、以下のGoogle XML Sitemapsと言うプラグインを利用しましょう。
もちろん無料です。

インストール完了したら有効にしておけば後は自動で、サイトマップを作成してくれます。
設定はデフォルトで問題ありません。
サイトマップのURLは通常は以下のどちらかです。
- からくちコメント.com/sitemap.xml
- からくちコメント.com/index.php?xml_sitemap=params=
注意点は、最初の一回だけはサーチコンソールを利用してサイトマップをGoogleに送信しておく必要があるというところです。
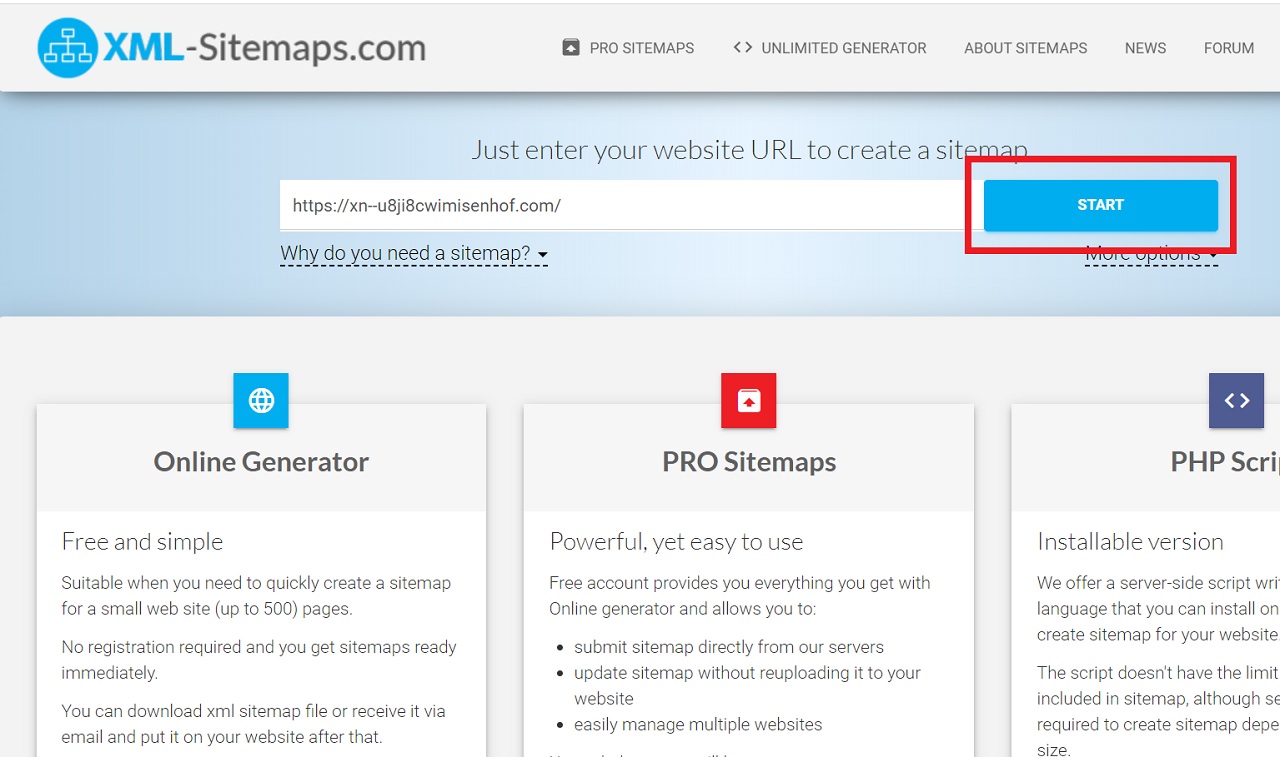
XML Sitemaps Generator
最大500のページのサイトマップをすばやく作成できます。登録は不要で、サイトマップをすぐに準備できます。
もちろん無料です。
使い方も簡単です。
1. URLを入力して[START]をクリック

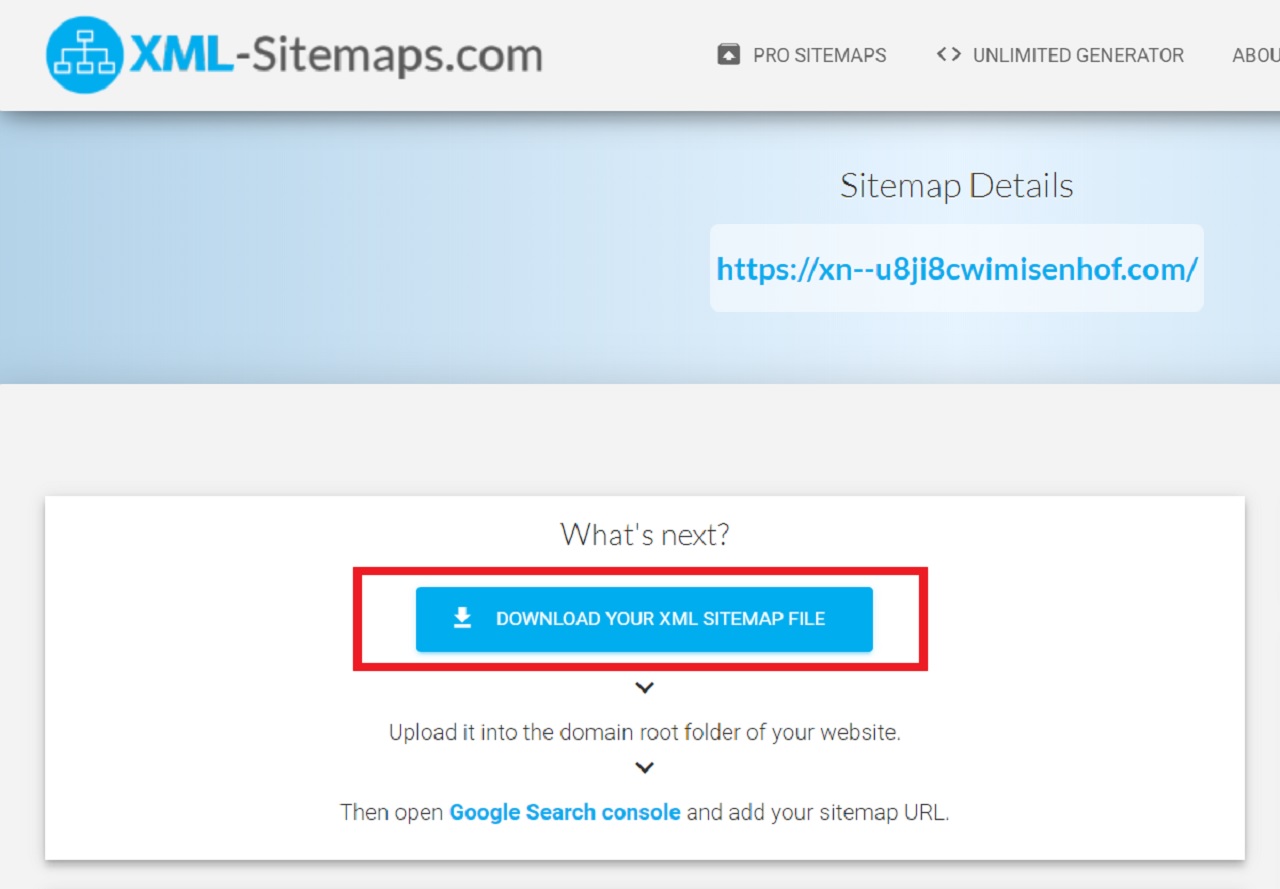
2. サイトのクロールが完了すると「✔Completed!」と出るので、[VIEW SITEMAP DETAIKS] をクリック

3. 以下の画面に遷移したら[DOWNLOAD YOUR SITEMAP FILE]をクリック

あとはサーチコンソールを利用してダウンロードしたサイトマップをGoogleに送信してあげるだけです。
いかがでしたか?サイトマップ自動作成ツールなら5分で作成完了しましたね。
本日は以上です。

それにしても、Googleのヘルプでは500ページ以上の大型サイト以外はサイトマップ必要ないって書いてあるけど、小型サイトは無視する気かしら?バッサリ


